Đặc điểm nổi bật
Làm thế nào bạn có thể hưởng lợi từ nó:
- Bạn có thể đặt loại thanh toán mà người dùng thích: nhiều thử nghiệm phân tách A/B đã chứng minh rằng người mua trực tuyến thích chế độ xem gọn gàng mà không có quá nhiều trường trên cùng một trang khi kết thúc quá trình thanh toán.
- Bạn có thể giảm đáng kể tỷ lệ giỏ hàng bị bỏ rơi do trang thanh toán quá dài và có quá nhiều trường cần điền.
- Bạn có thể giảm số bước và nỗ lực nhận thức cần thiết cho người dùng bằng cách kết hợp một số bước của quy trình thanh toán thành một (Lập hóa đơn & Giao hàng, Thông tin đặt hàng & Thanh toán).
Tránh làm khách hàng choáng ngợp và giảm tình trạng bỏ giỏ hàng bằng cách thanh toán đơn giản và gọn gàng
Thử nghiệm phân tách A/B trên các trang thanh toán (phân tích được thực hiện để tìm ra cấu trúc thanh toán nào hoạt động tốt hơn trên các trang thương mại điện tử) đã chỉ ra rằng bố cục nhiều bước là tùy chọn tốt nhất để mang lại trải nghiệm người dùng tốt hơn trong quá trình mua hàng.
Cấu trúc nhiều bước giúp khách hàng cảm thấy thoải mái hơn trong quá trình thanh toán vì họ hiểu mình đang thực hiện bước nào trong quy trình.
Trong quá trình thanh toán, khách hàng thường được yêu cầu thêm nhiều chi tiết trên cùng một trang và quá trình này có thể kéo dài và khó hiểu. Trong một từ: áp đảo.
Quy trình thanh toán nhiều bước giúp sắp xếp dữ liệu và chia chúng thành các phần khác nhau được hiển thị lần lượt: điều này giúp khách hàng hiểu rõ hơn nhiều. Nó làm giảm khả năng nhầm lẫn thông tin hoặc mắc lỗi khi điền biểu mẫu. Việc bỏ giỏ hàng và các vấn đề thường gặp khác của các trang web có quá trình thanh toán phức tạp đã giảm đáng kể.

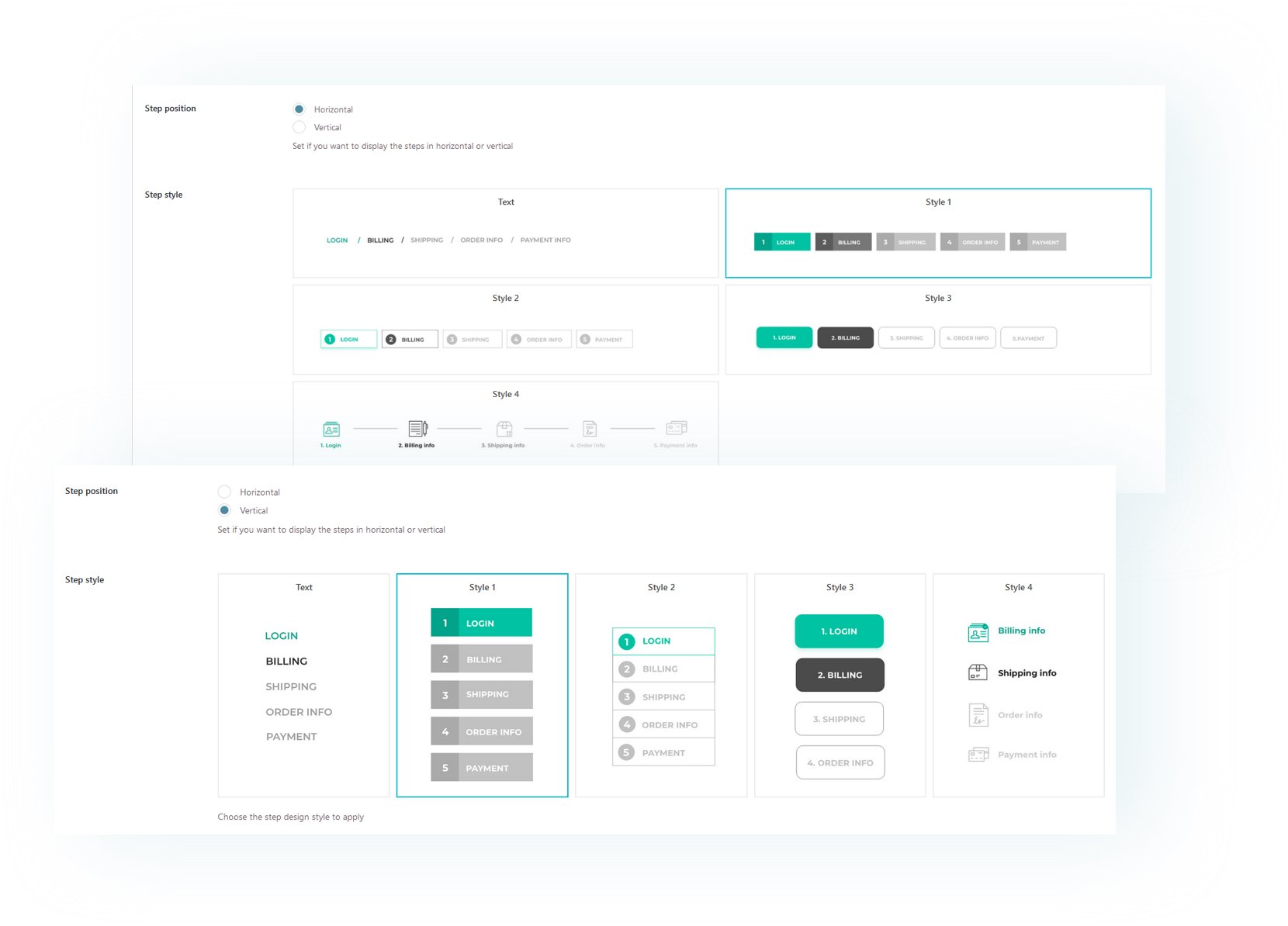
Chọn trong số 10 bố cục khác nhau cho dòng thời gian thanh toán nhiều bước của bạn
Bạn có thể chọn trong số 10 bố cục khác nhau cho dòng thời gian, 5 trong số đó theo kiểu dọc và 5 trong số đó theo chiều ngang. Đặt bố cục phù hợp nhất với trang web thương mại điện tử của bạn và bố cục hiển thị cho người dùng thiết bị di động.
Tùy chỉnh màu sắc của dòng thời gian: thanh toán phù hợp với mọi phong cách và chủ đề
Để đảm bảo rằng kiểu thanh toán có thể phù hợp với mọi chủ đề thương mại điện tử, bạn sẽ có thể tùy chỉnh màu sắc của từng bước và trạng thái (bước trước, bước tiếp theo và hiện tại) cũng như tất cả văn bản.
Chọn hiển thị biểu tượng hoặc số cho các bước thanh toán của bạn
Xác định các bước của bạn bằng các con số hoặc biểu tượng trước văn bản. Bạn có thể chọn trong số nhiều biểu tượng chất lượng cao mà chúng tôi đã thiết kế cho bạn hoặc tải lên biểu tượng của riêng bạn.
Hợp nhất các bước Thanh toán/Giao hàng và Đặt hàng/Các bước thanh toán để giảm số bước
Kiểm tra khả năng sử dụng xác nhận rằng quy trình kiểm tra nhiều bước sẽ hiệu quả hơn nhiều nếu tổng cộng không quá bốn bước. Để hợp lý hóa quy trình, hãy kết hợp Thông tin thanh toán và giao hàng thành một bước và Thông tin đặt hàng và thanh toán vào một bước khác.
Kích hoạt xác thực AJAX cho mỗi bước
Với xác thực AJAX, bạn có thể ngăn khách hàng chuyển sang bước tiếp theo trừ khi họ đã hoàn thành tất cả các trường bắt buộc.
Vô hiệu hóa bước Vận chuyển chỉ bằng một cú nhấp chuột
Nếu sản phẩm của bạn không cần vận chuyển, chỉ cần tắt bước Vận chuyển và bước này sẽ không hiển thị trong quy trình thanh toán.
Tính năng plugin
- Chia thanh toán thành nhiều bước (Đăng nhập, Thanh toán, Vận chuyển, Thông tin đặt hàng, Thanh toán)
- Đặt tốc độ chuyển bước Mới
- Chỉnh sửa nhãn của từng bước thanh toán Mới
- Chỉnh sửa nhãn của nút “Trước” và “Tiếp theo” Mới
- Tùy chỉnh bước chia bước theo kiểu văn bản Bước mới
- Hiển thị hoặc ẩn nút “Quay lại giỏ hàng” Mới
- Cho phép khách hàng đăng nhập khi thanh toán Mới
- Cho phép khách trả phòng Mới
- Kiểu văn bản và 10 kiểu khác nhau cho các bước của bạn (ngang và dọc) Mới
- Tùy chỉnh màu sắc của từng bố cục
- Chọn kiểu mặc định hoặc kiểu tùy chỉnh cho mỗi bước
- Chọn một trong các biểu tượng SVG mặc định hoặc tải lên biểu tượng tùy chỉnh của bạn Mới
- Xác thực Ajax của các trường bắt buộc: nếu được bật, người dùng sẽ không thể chuyển sang bước tiếp theo nếu không điền tất cả các trường bắt buộc.
- Tùy chọn lưu thông tin chi tiết mà khách hàng đã nhập trong trường thanh toán: bằng cách này, nếu họ rời đi và quay lại, họ không phải điền lại Mới
- Hiển thị hoặc ẩn các nút điều hướng và tùy chỉnh kiểu
- Hiển thị hoặc ẩn nút “Quay lại giỏ hàng” và tùy chỉnh kiểu
- Tùy chỉnh nút “Quay lại giỏ hàng” ở bước cuối cùng
- Tùy chỉnh vùng chứa thanh toán và chiều rộng dòng thời gian của bước Mới
- Tùy chỉnh mẫu màu cho trang “Tài khoản của tôi” và “Đã nhận đơn hàng”
- Dòng thời gian thanh toán đáp ứng đầy đủ
- Chọn bố cục tùy chỉnh cho phiên bản di động Mới
- Hợp nhất các bước để hợp lý hóa quá trình thanh toán của bạn: “Thanh toán & Giao hàng” và “Thông tin đơn hàng & Thanh toán” Mới
- Chọn hiển thị hoặc xóa bước Vận chuyển
- Tùy chọn bỏ qua bước đăng nhập
- Tùy chỉnh tin nhắn dành cho khách hàng quay lại ở bước “Đăng nhập”
Xem đầy đủ